Webdesign › Website-Konzept
Website-Konzept in 12 Schritten + kostenlose Vorlage
Überarbeitet: 12. November 2023 ■ 3:50 min Lesezeit
Ein gutes Website-Konzept bildet das Fundament für den Erfolg Ihrer Website, vor allem in der Designphase. Der folgende Artikel bietet eine kurze Anleitung für eine reibungslose Planungsphase, die Sie schließlich zu den bestmöglichen Ergebnissen führt.
Das Wichtigste in Kürze
- Ein Website-Konzept schafft einen zuverlässigen Rahmen für Ihr Website-Projekt in Bezug auf Kosten, Dauer und Ihre Wünsche
- An dem Konzeptdokument kann sich das Designteam orientieren, damit es genau weiß, wie Ihre Website aussehen, was sie kommunizieren soll und was Sie damit erreichen möchten.
- Außerdem können Sie Ihr Website-Konzept benutzen, um im Nachhinein zu messen, ob Ihre Website Ihnen hilft, Ihre strategischen Ziele zu erreichen.
- Eine kostenlose Vorlage für Ihr Website-Konzept finden Sie unter diesem Link.
„Wenn man mir acht Stunden gäbe, um einen Baum zu fällen, würde ich sechs Stunden damit verbringen, meine Axt zu schleifen.“
– Abraham Lincoln
Was uns der mutmaßlich größte Präsident in der Geschichte der USA damit sagen möchte, ist klar: gute Planung ist die halbe Miete. Ein Website-Projekt korrekt zu planen ist jedoch oft schwieriger als es klingt, vor allem, wenn man keine Erfahrung in dem Bereich hat. Probleme müssen möglichst frühzeitig erkannt werden, und man muss sich festlegen, welche allgemeinen Ziele man verfolgt und welche (messbaren) Ergebnisse man am Ende haben möchte.
Ein solides Website-Konzept bildet das Fundament für den Erfolg Ihrer Website.
Mit einem guten Website-Konzept lässt sich all das im Voraus abklären. Indem Sie sich schon vorab eine Übersicht über den Umfang Ihres Projekts verschaffen, können Sie die Umsetzung besser organisieren, den Überblick behalten und im Rahmen Ihres Budgets bleiben. Außerdem können Sie so vermeiden, dass sich das Projekt immer weiter auswächst (sog. Scope Creep) und Ihre Erwartungen insgesamt realistisch halten.
In diesem Artikel gehen wir im Detail darauf ein, was ein Website-Konzept ist und warum es ein wichtiger Schritt für alle ist, die an der Erstellung einer neuen Website beteiligt sind. Außerdem erläutern wir, wie man ein gutes Website-Konzept schreibt, das möglichst alle Aspekte berücksichtigt.
Was ist ein Website-Konzept?
In einem Website-Konzept werden der allgemeine Rahmen für den Webdesign-Prozess, die Anforderungen an die Website sowie der Zeitplan festgelegt. Mit diesem Dokument verschaffen Sie sich – und ggf. dem Webdesigner, den Sie beauftragen – eine klare Vorstellung davon, was Sie in Bezug auf Projektablauf, Ergebnisse und zu erbringende Leistungen erwarten.
Mithilfe des Konzepts können Sie außerdem die Kosten und den Zeitrahmen besser einschätzen. Das wird möglich, indem Sie frühzeitig alle wichtigen Anforderungen und Leistungen im Prozess identifizieren.
Wer erstellt das Website-Konzept normalerweise?
Das Website-Konzept wird meist vom Kunden erstellt – entweder im Rahmen der eigenständigen Erstellung einer Website, oder als Rahmen für den Webdesigner oder die Agentur, die damit beauftragt wird. Darin sollten Sie unbedingt einige grundlegende Informationen zusammentragen, um sicherzustellen, dass Ihr Projekt im Zeit- und Kostenrahmen bleibt. Der Webdesigner kann ebenso bei der Erstellung des Konzepts helfen.
Im Wesentlichen können alle an einem Webprojekt Beteiligten an der Erstellung des Konzepts mitwirken. Der größte Teil der Arbeit liegt jedoch meist beim Kunden.
Das Konzept kann im Anschluss auch zum Projektmanagement dienen, um den Prozess zu steuern und das Projekt auf Kurs zu halten. Wie bereits erwähnt, lässt sich so auch Scope Creep vermeiden. Als Scope Creep bezeichnet man die unbeabsichtigte Ausweitung des Umfangs und der Ziele eines Projekts über die ursprünglich vereinbarten hinaus.
12 Schritte zu Ihrem Website-Konzept
Damit ein Website-Konzept möglichst nützlich ist, muss es gründlich ausgearbeitet und klar formuliert sein. Es sollte kein Raum für Fehlinterpretationen bleiben, da das im Nachgang zu Revisionen führen kann, die dann mehr Zeit und Geld kosten.
Im Folgenden sind 12 wichtige Punkte aufgeführt, die Sie in Ihrem Konzept erarbeiten sollten, um anschließend zu guten Resultaten zu kommen. Es ist wichtig, dass alle diese Punkte abgedeckt werden – unabhängig davon, wer das Konzept verfasst.
Sind Sie bereit, Ihr Website-Konzept zu erstellen? Laden Sie hier unsere kostenlose Vorlage herunter!
1. Beschreiben Sie Ihr Unternehmen
Eines der wichtigsten Details für Ihr Konzept ist ein Unternehmensprofil bzw. eine Unternehmensübersicht, die Sie anschließend an Ihren Webdesigner übergeben. Damit kann sich das Designteam mit Ihrer Marke und Ihren Werten, Ihrer Mission und Ihrer Vision vertraut machen und so eine gezielte und passende visuelle Sprache für Ihre Website entwickeln.
Hierhin gehört auch eine Liste der wichtigsten Kontaktpersonen und Beteiligten. So weiß das Designteam, an wen es sich bei Fragen oder Problemen wenden soll.
Außerdem sollten Sie auch Ihre Pläne für zukünftiges Wachstum erläutern, denn so kann das Designteam schon früh eine Grundlage für zu erwartende Änderungen schaffen.
2. Erstellen Sie eine Übersicht über Ihr Website-Projekt
Als Nächstes müssen Sie den Rahmen Ihres Projekts und alle erforderlichen Leistungen festlegen. Je detaillierter Sie hier beschreiben, was am Ende herauskommen soll, umso besser können alle Beteiligten dann zum Erfolg beitragen. Die folgenden Punkte können Sie beispielsweise in diese Übersicht aufnehmen:
- Ob es sich bei dem Projekt um ein Redesign oder eine neue Website handelt, die von Grund auf neu erstellt wird
- Ihre gewünschten Resultate – also z. B. eine fertige Website und zusätzliche Designlemente, die Sie noch nicht haben, etwa ein Logo, Texte für die Website, individuelle E-Mail-Adressen für Ihr Team oder Zusatzfunktionen wie Terminvereinbarung, Angebotsrechner, ein Online-Shop etc.
- Potenzielle Probleme, und wie man damit umgehen soll, falls sie auftreten
- Einige Angaben darüber, was nicht in den Rahmen dieses Projekts fällt (wenn Sie z. B. bereits einen Webhosting-Anbieter haben und kein Webhosting wünschen)
Sie sollten außerdem ermitteln, in welcher Tonalität (sog. „Tone of Voice“) Sie Ihre Inhalte gestalten möchten, sowohl für Texte als auch für Bildmaterial. Hier sollten Sie außerdem alle spezifischen Branding-Elemente zusammenstellen, die Sie bereits haben oder erstellen möchten, sowie eine Liste der wichtigsten Funktionen, die die Website haben sollte. Dabei kann es sich beispielsweise um Call-to-Action-Schaltflächen (CTAs), um die Integration von Social Media oder um einfache Kontaktformulare handeln.
3. Definieren Sie die strategischen Ziele des Projekts
Sobald Sie eine klare Vorstellung vom allgemeinen Rahmen des Projekts haben, sollten Sie die Ziele der Website bzw. die Probleme, die sie lösen soll, festlegen. So wird sichergestellt, dass das Design effektiv ist, den vorgegebenen Rahmen nicht übersteigt und sich auf das konzentriert, was für Sie am wichtigsten ist.
Häufige Ziele für Website-Projekte sind zum Beispiel:
- Steigerung des Markenbewusstseins
- Verbesserung der Online-Präsenz mit einer ansprechenden und zugänglichen Website
- Mehr Absatz und Umsatz
- Leads und Anfragen generieren
- Sich mit einem Blog, mit Dokumentationen oder mit E-Learning als Informationsquelle etablieren
- Spezifische Kundenanforderungen, z. B. eine maßgeschneiderte Plattform oder Dienstleistung
Hier können Sie außerdem auf Ihre alte bzw. aktuelle Website eingehen (falls es eine gibt). Sie können erläutern, was daran gut funktioniert hat und was nicht, damit das neue Design auf dem alten aufbauen und es verbessern kann.
Um im Blick zu behalten, inwiefern diese Ziele erreicht werden, können Sie anschließend beispielsweise ein Tool wie Google Analytics verwenden, um relevante Metriken zu messen und so den Erfolg Ihrer Marketingstrategie zu bewerten: Wenn beispielsweise Ihre Besucherzahlen oder Ihre Konversionsrate deutlich steigt, können Sie das direkt als Erfolg verbuchen.
4. Legen Sie Ihre Zielgruppe(n) fest
Hier gilt es, den „idealen Benutzer“ Ihrer Website zu ermitteln. Dazu gehören ggf. demographische Daten – also beispielsweise Alter, Geschlecht, Werte, berufliche Tätigkeit, Medienkonsumgewohnheiten und andere relevante Details, die Aufschluss darüber geben können, was bei Ihren Leserinnen und Lesern am meisten Anklang findet.
Je klarer und besser Sie diese Informationen verstehen, umso effektiver können Sie Ihren Webauftritt auf ihre Zielgruppe ausrichten. Falls Sie diese Informationen nicht zur Verfügung haben, müssen Sie womöglich ein wenig Forschungsarbeit leisten, um herauszufinden, wer genau Ihre Kunden sind. Oft geht das, indem Sie Ihre Bestandskunden untersuchen und befragen.
5. Werfen Sie einen Blick auf Ihre Konkurrenz
Auch die Konkurrenz zu erforschen bietet viele Vorteile. So können Sie die wichtigsten Alleinstellungsmerkmale Ihrer neuen Website definieren; oder Sie notieren sich, was Ihnen an den Websites Ihrer Konkurrenten gefällt und was nicht.
Indem Sie die Kundenprobleme und sog. Pain Points ermitteln, die Ihre Konkurrenten nicht gelöst haben, können Sie diese in Ihrem eigenen Design lösen – so kann es beispielsweise sein, dass unter Ihren Konkurrenten niemand einen bequemen Online-Shop mit Kreditkartenzahlung anbietet. Indem Sie das in Ihre Website einbauen, geben Sie potenziellen Kunden einen guten Grund, bei Ihnen zu kaufen, statt bei der Konkurrenz.
Außerdem können Sie hier wichtige Aspekte der Websites Ihrer Konkurrenz aufnehmen, beispielsweise die Hauptfunktionen und Design-Ansätze. Vergessen Sie nicht, Links, Screenshots und Notizen mit aufzunehmen, damit das Designteam genau weiß, was Sie meinen.
6. Überlegen Sie, welches „Look & Feel“ Sie wünschen
Nachdem Sie sich Ihre Konkurrenten oder Seiten, die Ihnen gefallen, genauer angeschaut haben, versuchen Sie, das „Look & Feel“ der neuen Website zu beschreiben, zum Beispiel so:
„Die Website richtet sich an Sportlerinnen und Sportler, daher wollen wir einen sauberen, modernen und sportlichen Look. Ein rot-weiß-blaues Farbschema wie bei XYZ.de würde sich gut eignen und der Website ein wirklich frisches Aussehen verleihen. Eine moderne Schriftart wie die auf YZX.de würden sich gut machen. Die ganze Website sollte einfach Sport, Fitness und Wellness ausstrahlen.“
Achten Sie auf schöne UI-Features, die Ihnen gefallen. Wollen Sie Lifestyle-Fotografie oder Illustrationen auf Ihrer Website haben? Wie viel freie Hand sollen die Designer haben?
7. Technische Features und Anforderungen
Wenn Sie alle erforderlichen technischen Anforderungen und Spezifikationen im Vorfeld festlegen, können Sie sich in Zukunft durchaus mehrere Revisionsrunden sparen. Das trägt außerdem dazu bei, dass der Projektumfang nicht allzu groß wird, was sich auch im Budget niederschlägt.
Aspekte, die Sie hier festlegen sollten, sind etwa die Anmeldedaten für die Website/Domain/Webhosting, die Verwaltung der Benutzerregistrierung und vieles mehr. Was hier genau festgelegt wird, hängt auch stark vom Typ der Website ab. Ein Konzept für eine E-Commerce-Website kann zum Beispiel auch Produktkategorien und -varianten, Zahlungsmethoden, Rabattcodes, Versandkosten etc. umfassen.
Auch die Stil- und Branding-Richtlinien Ihres Unternehmens können Sie in diesem Schritt einarbeiten. Das erspart Ihnen nicht nur umfangreiche Revisionen in der Zukunft, sondern kann Ihnen auch helfen, das Branding über Ihre gesamte Website hinweg konsistent zu halten.
8. Stellen Sie Ihre Inhalte zusammen

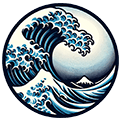
Hier sollten Sie bereits eine grobe Sitemap erstellen, also festlegen, welche Haupt- und Unterseiten es geben soll. Außerdem können Sie hier die Texte und Bilder zusammenstellen, mit denen die Seite später gefüllt werden soll, oder festlegen, wer für ihre Erstellung verantwortlich ist.
Häufig werden Texte und Bilder verspätet bereitgestellt, was dann den Launch der Website erheblich verzögern kann. Daher sollten Sie dies vom ersten Tag an einplanen.
9. Erstellen Sie einen Zeitplan
Womöglich ist Ihnen der Zeitplan nicht so wichtig und das Projekt kann so lange dauern, wie es eben braucht. Das ist jedoch eher die Ausnahme als die Regel. Daher ist es immer besser, einen Zeitplan aufzustellen und dabei alle Möglichkeiten und Verzögerungen zu berücksichtigen.
Wenn Sie den Zeitplan im Voraus kennen, kann Ihr Team besser planen, wie es die verfügbaren Ressourcen während der Entwicklung einsetzt. Ein wichtiger Punkt ist, dass Ihr Zeitplan realistisch sein sollte. Sie sollten zum Beispiel nicht planen, Ihre Website in zwei Wochen vollständig online zu bringen, wenn Sie in dieser Zeit kein qualitativ hochwertiges Ergebnis erreichen können.
10. Legen Sie Ihr Budget fest
Wie viel Ihre Website kosten soll ist ein sehr wichtiger Aspekt Ihrer Planung. Dieses Budget wirkt sich auf mehrere Aspekte des Projekts aus, z. B. die Art der Tools, die für die Erstellung der Website verwendet werden können, und den Gesamtumfang.
Wenn Sie etwa nur über ein geringes Budget verfügen, wird Ihre Website etwas einfacher ausfallen und eher vorgefertigte Templates verwenden. Womöglich wird sie dann mit einem Website-Baukasten erstellt, um Kosten zu sparen.
Wenn Sie jedoch mehr Geld zur Verfügung haben, kann Ihr Team mehr Zeit für komplexes Design oder hochwertige Funktionen aufwenden.
11. Legen Sie die gewünschten Ergebnisse fest
Gerade wenn Sie Ihr Projekt bald umsetzen möchten, sollten Sie hier festlegen, was genau Sie am Ende erwarten. In diesem Schritt sollten dann alle zu erbringenden Leistungen gründlich beschrieben werden.
Das gilt sowohl für die Website selbst als auch für jegliche Inhalte, etwa Blogbeiträge oder Fallstudien. Schließlich können sich Verzögerungen hier auf den Start der Website auswirken. Es muss auch klar sein, wer für das Verfassen von Texten und für andere Leistungen zuständig ist, damit alle sich rechtzeitig koordinieren und mögliche Verzögerungen vermeiden können.
Außerdem sollten Sie sich überlegen, ob Ihre Inhalte gleich SEO-optimiert sein sollten; informieren Sie sich hierzu über die Möglichkeiten in diesen Bereichen, also Suchmaschinenoptimierung und Online-Werbung.
Obwohl Sie die gewünschten Leistungen wahrscheinlich schon in der Projektübersicht aufgeführt haben, sollten Sie sie hier noch einmal detailliert und klar beschreiben. Je besser diese Punkte eingehalten werden, umso besser können Sie im Zeitplan und im Budget bleiben.
12. Überlegen Sie, wie Sie das Hosting und die Wartung handhaben möchten
Webdesign-Kunden überlassen ihren Design-Agenturen oft das Hosting und die Wartung für ihre Websites. Im Allgemeinen wissen die Fachleute der Branche besser, welche Ressourcen es dafür gibt und welche Services am besten geeignet sind.
In diesem Abschnitt sollten Sie beispielsweise entscheiden, wer für die Beschaffung des Domainnamens und des Hostings zuständig ist, und wie viel weiterführenden Support Sie als Kunde vom Webdesigner erwarten.
Wenn Sie eine Website in Auftrag geben, aber sich selbst um das Hosting kümmern möchten, sollten Sie das in Ihrem Konzept festschreiben. Unabhängig davon, wer dafür verantwortlich ist, muss sichergestellt werden, dass Sie den richtigen Hosting-Anbieter wählen, um eine schnelle und sichere Website aufzubauen.
Kontrollieren Sie Ihr Projekt mit einem guten Website-Konzept
Mit einem gut durchdachten Website-Konzept können Sie Ihr Projekt korrekt steuern und im Budget bleiben. Außerdem können Sie so sicherstellen, dass alle Beteiligten eine klare Vorstellung von Ihren Zielen und gewünschten Ergebnissen haben, und Sie können Hindernisse frühzeitig erkennen und vermeiden.
Dazu sollte Ihr Konzept so umfangreich wie möglich sein, um unnötiges Hin und Her aufgrund von Missverständnissen oder fehlenden Details zu vermeiden. Wichtige Punkte sind hierbei ein Überblick über Ihr Unternehmen, die Ziele des Projekts, Ihre Zielgruppe, und Ihre gewünschten Ergebnisse.
Hier finden Sie unsere kostenlose Vorlage für Ihr Website-Konzept!
FAQs
Das Website-Konzept kann in Zusammenarbeit mit dem Webdesigner oder der Agentur erstellt werden, allerdings entfällt der Großteil der Arbeit meist auf Sie als Kunden – Sie müssen entscheiden, was Sie alles von Ihrer Website wollen, für wieviel Geld und in welchem Zeitraum.
In Ihr Website-Konzept gehören unter anderem:
- Grundlegende Angaben zu Ihrem Unternehmen
- Ansprechpartner und Kontaktpersonen
- Zeitrahmen und Budget
- Angaben zu Ihrer Zielgruppe
- Ihre Strategie und Wachstumspläne
- Leistungsbeschreibung und Erwartungen bezüglich der Resultate
Sie können sich frei aussuchen, was Sie alles auf Ihre Website schreiben. Wir empfehlen jedoch die folgenden Punkte:
- Eine Beschreibung Ihres Unternehmens und Ihres Teams
- Beschreibungen Ihrer Produkte und Ihres Angebots
- Kontaktmöglichkeiten und -formulare
- Impressum und Datenschutzrichtlinie
Die Struktur einer Website lässt sich am besten über eine sogennante Sitemap beschreiben. Diese wird meist als Grafik dargestellt, kann aber auch als XML abgefasst werden, um für Suchmaschinen lesbar zu sein.
Hier finden Sie unsere kostenlose Vorlage für Ihr Website-Konzept!