Für viele Designer ist das Erstellen einer Farbpalette ein grundlegender Schritt in ihrem Designprozess. Wie auch in der Musik und in anderen Künsten gibt es hierzu einen theoretischen Unterbau und einige praktische Werkzeuge – den Farbkreis und die Farbtheorie.
Anhand der Farbtheorie lässt sich bestimmen, welche Farben gut zueinander passen. Dazu wird der Farbkreis verwendet, der die Beziehungen zwischen den Farben geometrisch abbildet. Dieser wurde im frühen 18. Jahrhundert von Isaac Newton vorgeschlagen, der weißes Licht durch ein Prisma brach und das entstehende Farbspektrum auf einem Kreis abtrug.
Farben, die gut zusammenpassen, bezeichnet man als „harmonisch“; je nachdem, welche Kombination aus Farben man wählt, lässt sich ein bestimmter visueller Eindruck vermitteln. Anhand des Farbkreises lassen sich mit bestimmten Regeln Farbharmonien finden, die wir hier erläutern werden.
Es gibt zwei Arten von Farbkreisen. Der Rot-Gelb-Blau-Farbkreis wird in der Regel von Künstlern verwendet, da sich damit (physische) Farben mischen lassen. Außerdem gibt es den Rot-Grün-Blau-Farbkreis, der eher für digitale Medien und das Internet vorgesehen ist, da er auf der additiven Farbmischung beruht, wie sie auf Computer- und Handybildschirmen erfolgt.
1. Farbkombinationen
Komplementärfarben
Komplementärfarben sind zwei Farben, die sich auf gegenüberliegenden Seiten des Farbkreises befinden. Diese Kombination sorgt für einen hohen Kontrast und eine starken visuellen Eindruck – zusammen wirken diese Farben kräftig und auffällig.
Monochromatisch
Drei verschiedene Farbtöne einer Grundfarbe. Monochromatische Paletten bieten eine dezente und konservative Farbkombination. Diese lassen sich leicht auf Designprojekte anwenden, um einen harmonischen Eindruck zu erzeugen.
Analog
Drei Farben, die auf dem Farbkreis nebeneinander liegen. Die dominierende Farbe ist hierbei meist eine Primärfarbe. Analoge Farbpaletten sind vielseitig, können aber auch visuell überfordern. Um eine analoges Farbpalette auszugleichen, sollte man eine dominante Farbe auswählen und die anderen als Akzentfarben verwenden.
Triadisch
Drei Farben, die auf dem Farbkreis gleich weit entfernt voneinander liegen (also ein gleichseitiges Dreieck bilden). Triadische Farbpaletten sind kontrastreich, jedoch mit einem weniger starken Kontrast als zwei Komplementärfarben. Dadurch sind sie vielseitiger einsetzbar. Mit triadischen Farben lassen sich kräftige, lebhafte Farbpaletten erzeugen.
Tetradisch
Vier Farben, die auf dem Farbkreis gleich weit voneinander entfernt sind. Tetradische Farbpaletten wirken auffällig und funktionieren am besten, wenn man eine Farbe dominieren lässt und die anderen als Akzente verwendet. Je mehr Farben man in seiner Palette hat, desto schwieriger wird es, sie gegeneinander auszubalancieren.
2. Primär-, Sekundär- und Tertiärfarben
Im Farbkreis gibt es etwa 12 grundlegende Farben. Beim Rot-Grün-Blau-Farbkreis handelt es sind das die Farbtöne Rot, Orange, Gelb, Gelbgrün, Grün, Hellgrün, Cyan, Azurblau, Blau, Violett, Magenta und Rosa.
Der Farbkreis lässt sich in Primär-, Sekundär- und Tertiärfarben unterteilen.
Die Primärfarben im RGB-Farbkreis sind die Farben, die reines weißes Licht ergeben, wenn sie (additiv) miteinander gemischt werden. Diese Farben sind Rot, Grün und Blau.
Im Rot-Gelb-Blau-Farbkreis sind die Primärfarben diejenigen, die nicht aus anderen Farben gemischt werden können, also Rot, Gelb und Blau.
Sekundärfarben sind Farben, die sich aus der Mischung zweier Primärfarben ergeben. Es gibt drei Sekundärfarben. Im RGB-Farbkreis sind das Cyan, Magenta und Gelb. Wenn man Licht mischt, entsteht Gelb aus Rot und Grün, Cyan aus Grün und Blau und Magenta aus Blau und Rot.
Im RYB-Farbkreis sind die Sekundärfarben Violett (Rot gemischt mit Blau), Orange (Rot gemischt mit Gelb) und Grün (Gelb gemischt mit Blau).
Tertiärfarben sind Farben, die durch die Kombination einer Sekundärfarbe mit einer Primärfarbe entstehen. Es gibt sechs Tertiärfarben. Im RGB-Farbkreis sind das Orange, Gelbgrün, Hellgrün, Azurblau, Violett und Rosa.
Im RYB-Farbkreis sind die Tertiärfarben Rot-orange, Gelb-orange, Gelbgrün, Blaugrün, Blau-violett und Rot-violett.
3. Warme und kalte Farben
Der Farbkreis kann außerdem in warme und kalte Farben unterteilt werden. Die Wärme bzw. Kälte einer Farbe wird auch als Farbtemperatur bezeichnet. Die verschiedenen Farbkombinationen, die wir oben erläutert haben, stellen oft ein bestimmtes Gleichgewicht zwischen warmen und kalten Farben her.
Der Farbpsychologie zufolge lösen unterschiedliche Farbtemperaturen unterschiedliche Gefühle aus. So fühlen sich warme Farben eher energisch und behaglich an, während kalte Farben eher gelassen und ruhig wirken.
Warme Farben sind die Farben von Rot bis Gelb im Farbkreis, während die Farben von Blau über Grün bis Violett als kalt gelten.
4. Verdunkeln und aufhellen von Farben
Indem man einem Grundfarbton Schwarz, Grau oder Weiß hinzufügt, kann man verschiedene Töne und Nuancen einer Farbe erzeugen.
Verdunkeln
Indem man einem Grundton beispielsweise Schwarz hinzufügt, wird die Farbe dunkler, tiefer und satter. Das sorgt insgesamt für einen dramatischeren Effekt.
Aufhellen
Indem man Weiß zu einem Grundton hinzufügt, wird die Farbe aufgehellt. Dadurch wird die Farbe weniger intensiv – so lassen sich lebhafte Farbkombinationen etwas ausgleichen.
Indem man sowohl Schwarz als auch Weiß (also Grau) mit einem Grundfarbton mischt, lassen sich ebenfalls Farbnuancen abbilden. So entstehen subtilere Versionen der ursprünglichen Farbe, die mehr Komplexität offenbaren, die in der Grundfarbe nicht erkennbar ist.
5. Farbton, Sättigung und Leuchtdichte
Der Farbton (auch Buntton oder Farbrichtung) ist die Position (Richtung) der jeweiligen Farbe auf dem Farbkreis. Auf einem Farbwähler (wie sie meist in Software und online verwendet werden) kann man außerdem die Sättigung und Helligkeit eines Farbtons anpassen.
Die Sättigung gibt an, wie kräftig bzw. rein die Farbe ist.
Die Helligkeit gibt an, wie viel Weiß in einer Farbe vorhanden ist.
6. Tools zum Erstellen von Farbpaletten
Farbpaletten muss man im Rahmen von Designarbeit relativ regelmäßig erstellen, um festzulegen, wohin man mit einem Design farblich gehen möchte und was man damit sagen will. Daher gibt es online eine ganze Reihe von Tools, die einem mit dieser Aufgabe helfen können. Hier einige meiner persönlichen Favoriten:
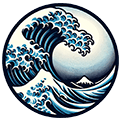
Coolors.co ist ein Online-Palettengenerator, der auf Knopfdruck fünf neue, zufällige Farben ausspuckt. Sobald man eine Farbe gefunden hat, die einem gefällt, kann man sie sperren, und der nächste Knopfdruck bietet vier neue Farben zur Kombination. So kann man nach und nach eine Palette aus bis zu fünf Farben (in der kostenlosen Version) zusammenstellen. Praktischerweise kann man diese dann speichern und hat sie immer schnell zur Hand. Mit einem klick auf die jeweilige Farbe vom Dashboard aus kann man dann den HEX-Code kopieren, der sich überall schnell einsetzen lässt. Außerdem bietet Coolors eine riesige Bibliothek an Paletten, die andere Benutzer erstellt haben.

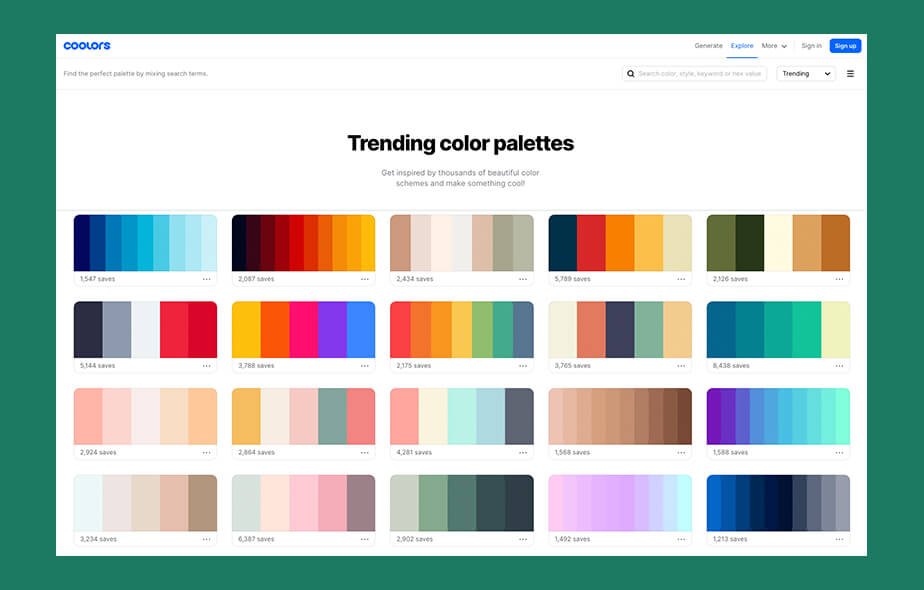
Adobe Color bietet einen benutzerfreundlichen Palettengenerator, der auf dem Farbkreis aufbaut. Hier lässt sich eine Grundfarbe festlegen, anhand derer man dann eine komplementäre, split-komplementäre, analoge, triadische und viele andere Paletten automatisch erstellen und anpassen kann.

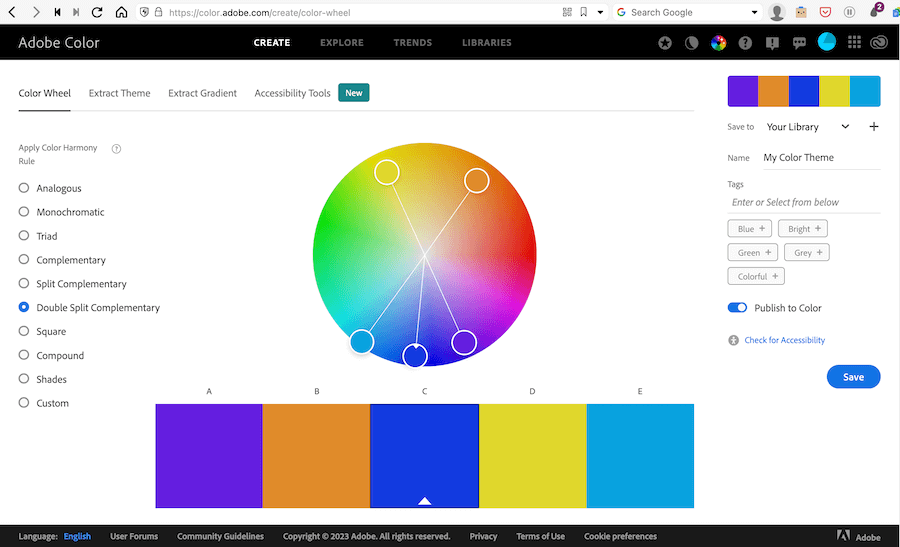
Palleton.com bietet ein ähnliches Tool für Farbpaletten, allerdings mit einer etwas anderen Benutzeroberfläche.

7. Farbpsychologie und Farbschemata
Das ist nur ein kurzer Einstieg in die faszinierende Welt der Farben, denn es gibt hier noch viel mehr zu lernen. Wussten Sie beispielsweise, dass die Farbe Ägyptisch Blau so heißt, weil die alten Ägypter die ersten waren, die sie herstellen konnten? Mehr über die Bedeutung von Farben kann man beispielsweise im Artikel zur Farbpsychologie von Hubspot erfahren; Paletten finden Sie etwa auf Coolors.co.