Ihre eigene Website erstellen:
ein ausführlicher Leitfaden
Zuletzt bearbeitet: 20. Januar 2023
Sie möchten Ihre eigene Website erstellen und fragen sich, wie das am besten geht? Erfreulicherweise gibt es heute viele sofort einsatzbereite Lösungen, mit denen sich die Grundstruktur und das Design schnell erstellen lassen. Dieser Leitfaden umreißt den Prozess zum Erstellen einer Website und erläutert die allgemeinen Schritte, die Sie von der Idee bis zur fertigen Seite führen.
Vorab: braucht man dafür technische Kenntnisse?
Das kommt ganz drauf an: Für Website-Baukästen wie Wix oder Squarespace sind im Grunde gar keine technischen Kenntnisse nötig. Jeder, der mit Word und PowerPoint arbeiten kann, wird auch damit zurechtkommen – die visuellen Editoren sind extrem benutzerfreundlich und auch die Infrastruktur (Webhosting, Domainname etc.) lässt sich leicht bereitstellen.
Umgekehrt kann man natürlich auch seinen eigenen XAMPP-Server ans Netz klemmen und die gesamte Homepage von Grund auf in HTML, CSS, PHP und JavaScript coden.
Doch auch wenn man sich für diesen (etwas umständlichen) Weg entscheidet, läuft der Prozess meist in etwa auf die folgenden acht Schritte hinaus. Fangen wir also an!
Inhaltsverzeichnis
In 7 Schritten die eigene Website erstellen
Aus Erfahrung wissen wir, dass die meisten Webprojekte in etwa die folgenden Schritte durchlaufen:
Schritt 1
Ermitteln, welche Art von Website Sie erstellen möchten
Hierzu sollten Sie sich vorab ein wenig Zeit nehmen, um die folgenden Fragen zu beantworten, anhand derer Sie Ihre Strategie aufbauen können:
- Welche Ziele haben Sie mit Ihrer Website?
- Wer ist Ihre Zielgruppe, und was möchten Sie bei dieser Zielgruppe mit Ihrer Website erreichen?
- Welche Funktionen benötigen Sie (nur Informationen, Mitgliederbereich, Online-Shop)?
- Welche Inhalte möchten Sie veröffentlichen, und welche Ziele verfolgen Sie damit?
- Welches Budget bringen Sie für die Erstellung der Website mit?
Mehr Informationen dazu, wie Sie von Grund auf eine Strategie für Ihre Website erstellen können, finden Sie in unserem Artikel zum Website-Konzept.
Nachdem Sie diese Fragen beantwortet haben, können Sie Ihren geplanten Webauftritt vermutlich relativ gut in eine der folgenden drei Kategorien einordnen:
Typ 1: Sehr kleine Websites
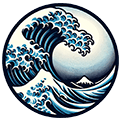
Sehr klein gehalten werden beispielsweise Online-Portfolios (einige Beispiele finden Sie hier), Lebensläufe und andere klassische „Online-Visitenkarten“. Oftmals verwenden Künstler, Texter, Übersetzer oder Illustratoren solche Websites, um sich und ihre Arbeit prägnant zu präsentieren und ihre berufliche Tätigkeit und Kontaktinformationen anzubieten. Ebenso eignen sich solche Websites für kleinere Unternehmen, etwa im Gastgewerbe oder im Bereich der professionellen Dienstleistungen. Ziel ist es, im Netz präsent und leicht auffindbar und erreichbar zu sein. Auf Wunsch können einfache Module hinzugefügt werden, etwa zur Buchung von Terminen, Dienstleistungen oder Unterkünften.

Portfolio Vorlage (Brooklyn-Theme in WordPress)
Diese Websites haben meist etwa 5–8 Seiten. Oft werden sie sogar als sog. „Onepager“ umgesetzt, bei denen alle Informationen auf einer einzigen Seite dargestellt werden. Richtig umgesetzt können solche Onepager sehr wirkungsvoll sein.
Solche Websites werden nicht oft geändert und sind meist statisch. Sie werden einmal erstellt, getestet (inkl. auf Mobilgeräten) und bleiben dann mehr oder weniger so stehen. Der Traffic kommt hauptsächlich von Leuten, die die URL direkt eingeben (die also schon vorher von Ihrem Unternehmen erfahren haben), oder von lokalen Branchenverzeichnissen den Gelben Seiten, Google Maps etc.
Erstellungsdauer: Die Einrichtung einer solchen kleinen Website geht meist sehr schnell: 2–3 Werktage sollten für eine anständige Erstfassung durchaus reichen.
Empfohlene Tools: ein Website-Baukasten wie Squarespace oder Wix (letzterer bietet auch einen komplett kostenlosen Tarif. Günstiger (aber etwas weniger umfangreiche) sind beispielsweise Webnode und Strikingly.
Typ 2: Etwas größere Websites und Blogs
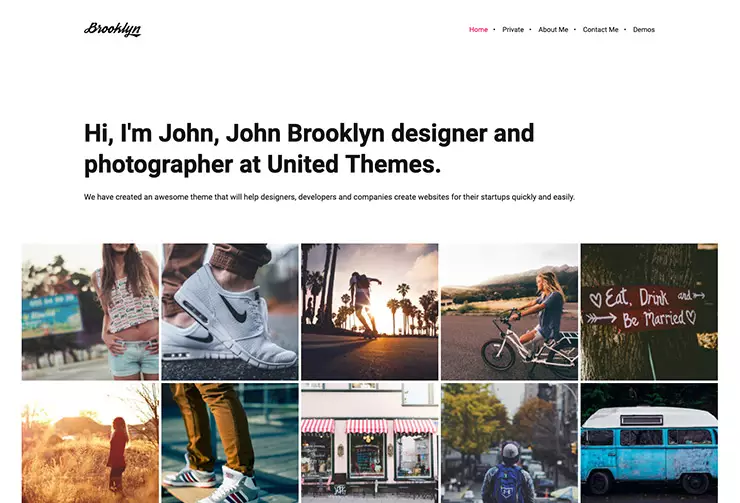
Wenn Sie häufig neues Material im Netz veröffentlichen möchten, können Sie auch einen Blog anlegen. Dadurch sind Ihre Besucher motiviert, regelmäßig auf Ihre Website zurückzukehren und evtl. auch zu kommentieren und anderweitig mit Ihnen in Kontakt zu treten. Blogs, auf denen regelmäßig Neuigkeiten und Beiträge veröffentlicht werden, sind außerdem ein hervorragendes Mittel, um Ihre Sichtbarkeit in Suchmaschinen zu erhöhen und neue Besucher auf Ihre Website zu bringen. Blogbeiträge werden meist über einen einfachen Editor hinzugefügt, in den man Text und Bilder hochladen kann. Typisch für dieses Format sind etwa Reise- und Fashion-Blogs.

Ein Blog-Theme in WordPress
Auch in Portfolio-Websites wurde früher häufig ein Blog integriert, um neue Arbeiten zu präsentieren, doch diese Funktion verlagert sich zunehmend in soziale Medien wie Instagram.
Erstellungsdauer: Ein kleiner Blog lässt sich ebenfalls innerhalb weniger Tage einrichten. Aufwändig ist eher das regelmäßige Veröffentlichen hochwertiger Inhalte.
Empfohlene Tools: Wix, Squarespace oder WordPress (es gibt auch einige kostenlose Blog-Plattformen).
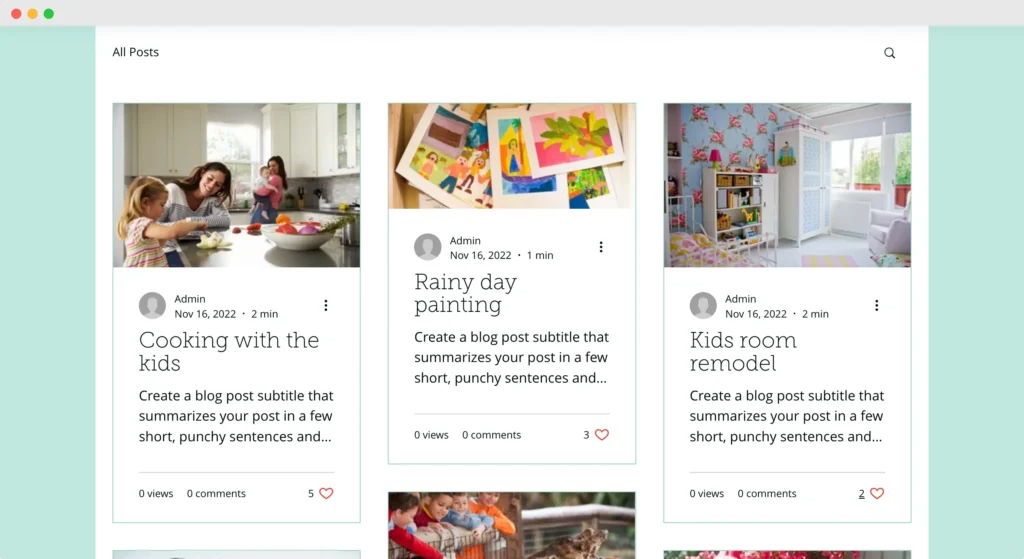
Typ 3: Größere Unternehmenswebsites

Shopify-Theme „Gizmo“ für Online-Shops für Unterhaltungselektronik
Bei solchen Websites ist der Webauftritt in der Regel ein wichtiger Bestandteil des Geschäfts, beispielsweise der wichtigste Marketingkanal – ohne die Website würde das Unternehmen also sozusagen nicht laufen. Beispiele hierfür sind:
- Online-Shops (Zalando, Asos)
- Online-Abonnements (Fitness– und Yoga-Kurse, Online-Kurse)
- Websites zum Buchen von Hotels, Hostels usw. (Booking.com, Agoda.com)
- Online-Lieferdienste (Foodora, Lieferando etc.)
- Vergleichsportale (Check24.de, Portal B)
- Online-Medien (bzw. – gerade in Deutschland – Printmedien mit zunehmend wichtiger Online-Abteilung, z. B. Zeit.de, Spiegel.de)
Erstellungsdauer: Das hängt stark vom Design und der Funktionalität der Website ab. Mit einem Website-Baukasten wie Wix lässt sich beispielsweise innerhalb etwa einer Woche eine Website für ein kleineres Business zusammenbasteln (beispielsweise ein Fitness-Studio samt Online-Terminvereinbarung und Zahlungsmöglichkeiten). Je größer jedoch die Website, und je maßgeschneiderter die Funktionalität, umso länger dauert es. Für solche Websites müssen Sie schon eher ein technisch flexibleres WordPress und mehr technische Kenntnisse mitbringen. Als Zeitrahmen ist mindestens ein Monat anzusetzen. Mehr Zeit ist erforderlich, wenn Sie externe Profis wie Webdesigner oder Web-Entwickler beauftragen.
Empfohlene Tools: Für gewöhnliche Content-Websites ist WordPress in der Regel eine gute Lösung. Für Online-Shops sind Shopify oder WooCommerce gute Plattformen. Aber auch mit Wix oder Squarespace samt ihrer spezialisierten Apps und Module (für Restaurants, Onlinebuchungen, Ferienunterkünfte usw.) kommt man hier noch relativ weit.
Schritt 2
Plattform auswählen
Nachdem Sie sich festgelegt haben, welche Art von Website Sie benötigen, kennen Sie nun in etwa den Umfang Ihres Projekts.
Werfen wir nun einen Blick auf die gängigen Tools zum Erstellen einer professionellen Website. Dafür gibt es viele Lösungen mit unterschiedlichem Komplexitäts- und Flexibilitätsgrad.
Option 1: Website-Baukasten
Ideal für: Einsteiger und Unternehmen, die in erster Linie eine Online-Visitenkarte mit Kontaktdaten und nicht allzu umfangreicher Funktionalität brauchen
Ein Website-Baukasten ist die einfachste und benutzerfreundlichste Lösung – eine Art „All-inclusive-Paket“. Hier erhalten Sie meist die folgenden Funktionen in einer einzigen Plattform:
- Theming und Vorlagen für Ihr Design
- Drag-and-Drop-Editor für Ihre Website
- Optionale (kostenpflichtige) Module zur Erweiterung der Funktionalität
- Webhosting
- Domain
- E-Mail-Adresse
- Kundenservice

Startseite von Wix, einem beliebten Website-Baukasten
Solche Baukästen sind nicht nur für Anfänger praktisch, sondern eignen sich für viele Projekte. Angenehm ist außerdem, dass Sie bei fast allen Baukästen eine kostenlose Basis-Website auf einer Subdomain (also z. B. unter „IhrWebsiteName.wix.com“) erstellen können. Eine kostenlose Website sollte zwar nicht professionell genutzt werden (da sie werbefinanziert ist), sie bietet aber dennoch einen guten Einstieg. So können Sie den Baukasten ausprobieren, bevor Sie Ihr Geld in ein Abonnement investieren.
Doch gerade wenn Sie ein Online-Business führen möchten, sollten Sie hier ein kostenpflichtiges Abonnement abschließen. Die Preise bewegen sich im Bereich von 8–50 € im Monat, und diese Pakete decken alle wesentlichen Aspekte ab. Eine professionelle E-Mail-Adresse (also „IhreEmail@IhreDomain.de“), kostet dort zusätzlich etwa 1–10 € monatlich.
VORTEILE:
- Keine zusätzliche Software und kein Webhosting erforderlich
- Einfache Bedienung
- Leichter Einstieg ohne technische Kenntnisse
- Updates und Sicherheit werden von der Plattform gehandhabt
- Standardmäßig für Mobilgeräte optimiert
- Gute Auswahl an Themes und Vorlagen, die sich nach Belieben anpassen lassen
NACHTEILE:
- Begrenzter Funktionsumfang
- Geringe Flexibilität, da hohe Abhängigkeit vom Anbieter
- Alle Websites sehen ein wenig gleich aus
- Oft schlechte Performance und wenige Optimierungsmöglichkeiten
- Ungeeignet für komplexere Projekte
Die beliebtesten Website-Baukästen sind Wix, Squarespace und Shopify (für E-Commerce-Shops). Weitere Website-Baukästen finden Sie im Vergleich etwa bei tooltester.com.
Der Website-Baukasten von Wix bietet außerdem einen dauerhaft kostenlosen Tarif (bei dem allerdings Wix-Werbung angezeigt wird).
Option 2: Content Management System (CMS)
Ideal für: Fortgeschrittene; Unternehmen, die einen umfangreicheren Webauftritt aufbauen wollen und für die das Web ein wichtiger Kanal ist.

WordPress-Dashboard, das gängigste CMS im Internet
CMS sind ein wenig komplizierter in der Bedienung als Baukästen, obwohl man auch dafür nicht unbedingt programmieren können muss.
Vor allem bilden sie dank ihrer Flexibilität eine gute Grundlage für größere Website-Projekte (insbesondere Joomla, Drupal, Typo3). Daher werden sie oft von Profis im digitalen Bereich sowie von größeren Unternehmen genutzt, die Hunderte von Seiten erstellen und ein eigenes technisches Team für die Website beschäftigen.
WordPress (oder: 43 Prozent des Internets)
WordPress kommt eine Sonderstellung unter den CMS zu: Es ist das gängigste System dieser Art, und zwar mit riesigem Abstand. 2022 liefen etwa 810 Millionen (!) Websites auf WordPress, also 43 Prozent des gesamten Internets (zum Vergleich: auf dem zweiten Platz der CMS landet Shopify mit 4,1 Prozent). Die Gründe für diese Beliebtheit sind vor allem die einfache Einrichtung und Bedienung sowie die riesige Community an Plugin- und Theme-Entwicklern, die für enorm viel Funktionalität sorgen.
Viele Webhoster sind auf WordPress spezialisiert und bieten eine Ein-Klick-Installation an, somit ist die Einrichtung sehr einfach.
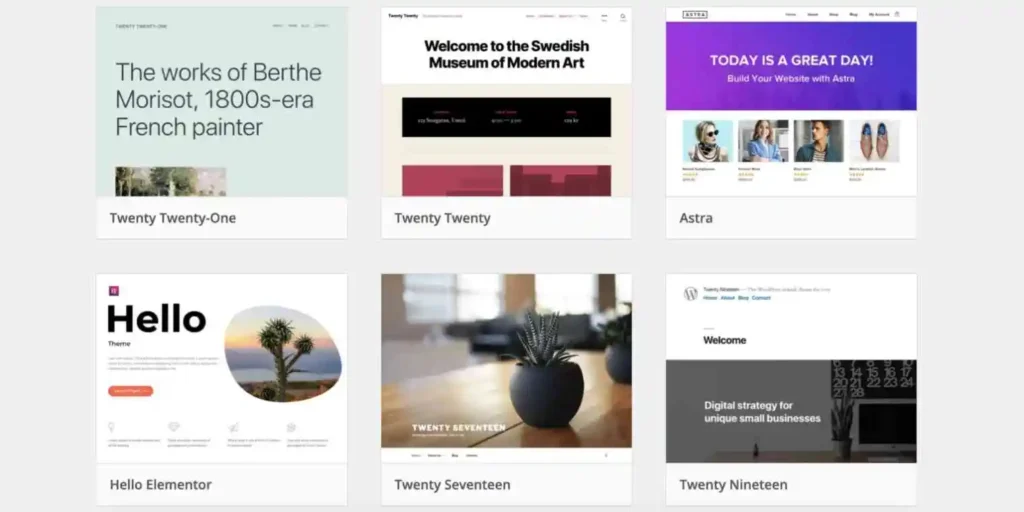
Für ein anpassbares Design, das voll und ganz Ihren Anforderungen entspricht, können Sie aus zahlreichen Themes (also Designvorlagen) auswählen. Ein paar Themes sind schon bei der Installation integriert, andere lassen sich leicht nachrüsten. Ein guter Startpunkt ist beispielsweise Themeforest.

WordPress bietet eine Vielzahl an unterschiedlichen Themes und Vorlagen
Mit einem Premium-Theme wie Astra oder OceanWP erhalten Sie gleich viele hochwertige Vorlagen und Designoptionen für Ihre Website (diese Website ist übrigens mit Astra gebaut 
Aber denken Sie dran: Ein WordPress-Theme anzupassen ist oft eine Menge Arbeit. Wenn Ihnen etwas nicht gefällt, müssen Sie (oder Ihr Entwickler) oft direkt mit dem CSS oder HTML arbeiten.
Für welches CMS und Theme Sie sich entscheiden, hängt davon ab, wie Ihr Budget aussieht und welche technischen Kenntnisse Sie haben. Wenn man alles selbst macht, lässt sich eine Website im Prinzip relativ günstig erstellen und pflegen – das nimmt allerdings auch viel Zeit in Anspruch.
Das ist natürlich nicht immer eine ideale Lösung, vor allem, wenn Sie mit der Führung eines Unternehmens beschäftigt sind. In diesem Fall können Sie auch einen Webdesigner suchen, der Ihnen beispielsweise dabei behilflich ist, eine WordPress-Website komplett einzurichten.
Zusätzliche Website-Funktionen über Plugins
Ein enormer Vorteil, insbesondere bei WordPress, ist das riesige Angebot an Plugins, mit denen Sie den Funktionsumfang Ihrer Website extrem einfach erweitern können. Am häufigsten benutzt werden beispielsweise:
- Plugins für Online-Shops (WooCommerce)
- Drag-and-Drop-Editoren (Elementor, BeaverBuilder)
- SEO (YoastSEO, AIOSEO)
- Konfigurierbare Formulare (WPForms)
- Übersetzung der Website (WPML)
Vorteile von CMS:
- Technische Flexibilität: Zugriff auf den gesamten Quellcode
- Einfache Erweiterung der Grundfunktionalität durch Plugins
- Freie Wahl des Webhosters
- Ideal für mehrsprachige Websites
- Zahlreiche Optimierungsmöglichkeiten
Nachteile:
- Webhosting erforderlich
- Mehr technische Kenntnisse erforderlich, gerade bei erweiterten Funktionen
- Kreative Freiheit ist durch Bindung an CMS-Struktur (leicht) eingeschränkt
- Auch hier sehen sich die Websites oft ähnlich
- Kein direkter Kundensupport
- Performance nicht so gut wie ohne CMS, lässt sich aber optimieren
Option 3: Einen Webdesigner oder eine Agentur mit der Erstellung Ihrer Website beauftragen
Ideal für: Alle, die auf der Suche nach einer schnellen und einfachen Lösung sind und bereit sind, dafür Kosten zu tragen, statt Arbeitszeit zu investieren. Wir haben einen praktischen Leitfaden zur Suche nach einem Webdesigner verfasst.
Um schneller ans Ziel zu kommen und sich nicht in die Materie einarbeiten zu müssen – gerade wenn Sie fachfremd sind –, lohnt es sich oft, einen Profi mit ins Boot zu holen, beispielsweise einen Webdesigner oder eine Web-Agentur. Wir bieten beispielsweise solche Dienste an, aber es gibt auch einige Freelancer-Plattformen, z. B. 99designs, Upwork oder Fiverr, auf denen man nach Profis suchen kann.
Der Vorteil dieser Plattformen ist, dass Sie Ihren potenziellen Auftragnehmer anhand seiner Bewertungen überprüfen können. Hier finden Sie einen Überblick über verschiedene Freelancer-Portale.
Hier einen Preis zu nennen ist relativ schwierig. Wenn Sie einen einzigen Freelancer finden und er das gesamte Webdesign übernimmt, können Sie mit 100-200 Euro pro Seite rechnen. Für eine gewöhnliche, kleine Website mit 6 Seiten und einem an Ihre Wünsche angepassten Design werden somit auch 600–1.200 € fällig.
Profi-Tipp:
Wenn Sie Ihre Ausgaben begrenzen möchten, können Sie Ihre Website selbst mit Themes und Vorlagen (etwa mit WordPress) aufbauen und anschließend genau jene Arbeiten an einen professionellen Designer outsourcen, die Sie nicht selbst erledigen können. Je genauer Sie hierbei sagen können, was Sie brauchen, umso günstiger wird es für Sie.
Agenturen sind in der Regel teurer, bieten aber den Vorteil, dass Ihnen dort Experten aus unterschiedlichen Bereichen zur Verfügung stehen. Wenn Sie also beispielsweise erweiterte Funktionen wünschen, kann die Agentur Ihnen intern gleich Entwicklungsdienste vom Programmierer anbieten; falls Sie keine Texte oder Fotos haben, bietet (oder kennt) die Agentur Texter und/oder Fotografen; sollten Sie irgendwann SEO-Dienste suchen, um mehr Kunden zu finden, hat die Agentur auch SEO-Spezialisten.
Da in einem solchen Betrieb aber ein ganzes Team arbeitet, fangen die Preise hier eher ab 1.500 Euro für eine Portfolio-Website an; für ein wirklich individuelles Design, eine SEO-Strategie und Texte kommt man schnell auf 5.000 Euro und mehr.
Natürlich können Sie auch günstigere Angebote finden, aber erwarten Sie zu solchen Preisen nicht zu viel.
Die meisten Webdesigner arbeiten mit WordPress, da es eine solide, vielseitige und kostengünstige Wahl ist. Dann müssen Sie allerdings für das Hosting aufkommen. Viele Freelancer stellen auch ein Paket für Sie zusammen, bei dem Sie eine monatliche oder jährliche Gebühr zahlen, die bereits das Webhosting (und ggf. Wartung und Updates) beinhaltet.
Profi-Tipp:
Um unerwünschte Probleme zu vermeiden, sollten Sie sich vergewissern, dass Ihr Webdesigner oder Ihre Agentur Ihnen alle Zugriffsdaten für Ihr Webhosting, Ihre Website und Ihren Domainnamen gibt. Außerdem sollte alles unter Ihrem Namen eingerichtet werden.
Leider hören wir oft Geschichten von günstigen Webdesignern, die sich nach der Auftragsabwicklung plötzlich in Luft auflösen. Wenn Sie jedoch die Zugangsdaten zum Webhosting, zur Website und zur Domain haben, können Sie bei Problemen einfach jemand anderen beauftragen und behalten die volle Kontrolle über Ihren Webauftritt (selbst wenn der Designer vom Erdboden verschwindet).
Vorteile eines externen Webdesigners:
- Sie erhalten genau das, was Sie möchten
- Schnellere Umsetzung
- Professionellere Ergebnisse
- Weniger Ablenkung von Ihrem Kerngeschäft
- Vernünftige Preise (wenn Sie gut auswählen und keine umfangreichen Funktionen benötigen)
Nachteile:
- Teurer als die selbstständige Erstellung
- Mitunter ist es schwierig, einen guten und zuverlässigen Designer zu finden
Option 4: Website von Grund auf selbst coden
Ideal für: Unternehmen, für die ein hochmoderner Webauftritt enorm wichtig ist und für die ihre Website das Hauptprodukt ist bzw. den wichtigsten Kanal darstellt
Das ist die Königsdisziplin: Coden im Editor. Diese Methode bietet zwar völlige Gestaltungsfreiheit, verlangt dafür aber viel Zeit und Geduld sowie solide technische Kenntnisse in HTML, CSS, PHP und JavaScript.
Wenn Sie lernen möchten, wie die Technologien funktionieren, auf denen das moderne Web aufbaut, sind Portale wie freecodecamp.org, Codecademy und W3Schools eine gute erste Anlaufstelle. Doch bis Sie damit Ihre eigene Website coden können, wird es vermutlich eine ganze Weile dauern.
Beliebte Tools für die Web-Entwicklung sind beispielsweise Atom (mittlerweile eingestellt), Brackets, NetBeans und IntelliJ. Damit lassen sich HTML, CSS, JavaScript und PHP bequem bearbeiten, und alle diese Tools sind kostenlos (oder Freemium).

Screenshot der IntelliJ IDE für Java und Kotlin
Vorteile:
- Quasi unbegrenzte Möglichkeiten (wenn man gut coden kann)
- Kostengünstig
Maximale Flexibilität - Maximale Funktionalität
Nachteile:
- Keinerlei professioneller Support (außer über die Entwickler-Community)
- Technisch sehr anspruchsvoll
- Zeitaufwendig
Schritt 3
Webhosting und Domain
Nachdem Sie sich nun festgelegt haben, was Sie von Ihrer Website wollen und wie Sie das technisch umsetzen möchten, geht es an den nächsten Schritt. Genau wie bei einem herkömmlichen Geschäft müssen Sie auch online zuerst einen Standort finden und anmieten. Im Internet wird dieser Standort als Webspace bezeichnet. Im Grunde kann es sich dabei um einen Rechner handeln, den Sie selbst ans Internet anschließen, aber dann steht das Ding bei Ihnen Zuhause oder im Büro rum, macht den ganzen Tag Lärm und muss auch noch gewartet werden – deswegen mieten die meisten Unternehmen ihren Webspace. Das wird dann als Webhosting bezeichnet (bei Baukästen-Anbietern ist das bereits integriert).
Wenn Sie ein CMS verwenden, müssen Sie sich einen eigenen Webhosting-Anbieter suchen. Davon gibt es viele, wobei die günstigsten Abonnements mit etwa 2,50 € im Monat zu Buche schlagen. Hierbei wird in erster Linie zwischen zwei Varianten unterschieden:
Shared Hosting
Beim Shared Hosting werden mehrere Websites auf einem Server gehostet. Shared Hosting ist ein wenig wie der öffentliche Personennahverkehr: Es ist günstig, weil hier Ressourcen mit anderen Nutzern geteilt werden, aber manchmal fällt der Bus eben aus. Shared Hosting bietet geringe Kosten und erfordert kaum technische Kenntnisse, dafür aber manchmal suboptimale Performance (was jedoch bei kleinen bis mittelgroßen Projekten kaum ins Gewicht fällt).
Dedicated Hosting
Dedicated Hosting bedeutet, dass Ihre Website auf einem einzigen Server gehostet wird, auf dem nur Ihre Website liegt. Dadurch müssen Sie sich keine Ressourcen mit anderen Websites teilen, was für bessere Performance sorgt, aber auch deutlich mehr kostet und mehr technische Kenntnisse erfordert.
Profi-Tipp
Hier finden Sie einen guten Vergleich verschiedener Webhosting-Anbieter. Bei Ihrem Hosting-Anbieter können Sie meist auch eine Domain registrieren, die im ersten Jahr oft kostenlos ist (wir empfehlen allerdings, Hosting und Domain bei unterschiedlichen Anbietern zu kaufen).
Ihre Domain registrieren
Ein Domainname ist eine Webadresse im Format www.domain.com. Wenn der Server das „Haus“ ist, in dem Ihre Website wohnt, dann ist der Domainname sozusagen der Straßenname und die Hausnummer. Der Hintergrund ist, dass Server im Internet eine eindeutige Adresse erhalten. Diese wird als IP bezeichnet und besteht aus je vier dreistelligen Zahlen, also beispielsweise 192.234.105.122.
Da man sich solche Zahlen nur schwer merken kann, wurde das sog. Domain Name System entwickelt – ein Verzeichnis das solchen IP-Zahlen einen Namen aus echten Buchstaben zuweist.
Domains kauft man für eine jährliche Gebühr, meist um die 12 € im Jahr. Man kann sie bei einem Domain-Registrar (z. B. godaddy.com) oder bei seinem Website-Baukasten (z. B. Squarespace) oder Webhosting-Anbieter (z. B. Hostinger) registrieren.
Die Website-Baukästen Wix und Squarespace bieten beispielsweise beim Kauf eines kostenpflichtigen Abonnements für ein Jahr eine kostenlose Domain dazu an. Das Gleiche gilt für die Webhosting-Anbieter Dreamhost und Bluehost.
Wir raten jedoch aus Gründen der Ausfallsicherheit eher davon ab, Domain und Webhosting bei ein und demselben Anbieter zu kaufen.
So wählen Sie einen Domainnamen aus
Ihr Domainname ist gleichzeitig der Name Ihrer Website und dient als Zugangstor zu Ihrer Online-Präsenz. Daher sollten Sie sich gut überlegen, welchen Domainnamen Sie wählen, sowohl aufgrund der Benutzerfreundlichkeit als auch für SEO-Zwecke.
Hier sind einige Tipps:
- Er sollte leicht zu schreiben sein. Versuchen Sie, möglichst kein Slang-Vokabular, keine erfundenen und keine obskuren Wörter zu verwenden.
- Halten Sie ihn so kurz wie möglich. Je kürzer, desto leichter kann man ihn sich merken (und ihn richtig eingeben).
- Verwenden Sie die korrekte Domainenerweiterung. Wenn Sie vorwiegend in Deutschland tätig, wählen Sie einen .de-Domainnamen. Andernfalls ist eine lokale Domainerweiterung meist gut, z. B. .fr für Frankreich oder .co.uk für das Vereinigte Königreich. .com-Domainnamen sind ebenfalls ideal, aber mittlerweile oft besetzt.
- Vermeiden Sie Zahlen und Bindestriche. Diese sind schwer zu merken und weniger elegant und einprägsam als Domainnamen, die nur aus Wörtern bestehen. Außerdem können sie zu Missverständnissen führen, wenn man den Domainnamen nur hört und nicht liest.
- Der Domainname sollte thematisch nicht zu eng gewählt sein, damit er das künftige Wachstum nicht erschwert. Amazon.com hat beispielsweise als Online-Shop für Bücher angefangen. Der Domainname ist jedoch ein Markenname und lässt dadurch viel mehr Möglichkeiten offen, alle möglichen Artikel zu verkaufen; hätte das Unternehmen beispielsweise „englischebücher.de“ als Domainnamen gewählt, wäre irgendwann ein aufwändiger Domainumzug nötig gewesen.
- Wählen Sie einen einprägsamen Namen. Wir sind mittlerweile bei über 4,3 Milliarden Websites im Internet. Daher ist es wichtig, dass Ihr Domainname hervorsteht und einprägsam ist, damit sich Ihre Besucher daran erinnern und in Zukunft zurückkommen können.
- Recherchieren Sie den Domainnamen. Googlen Sie die Adresse, um zu sehen, ob es bereits er überhaupt verfügbar ist und ob es Websites mit ähnlichem Namen gibt. Suchen Sie außerdem ggf. nach bereits bestehenden (und registrierten) Marken mit dem gleichen Namen.
- Schauen Sie, ob der Domainname zu einem angemessenen Preis zu haben ist. Viele gute Domainnamen sind bereits vergeben und müssen dem derzeitigen Eigentümer abgekauft werden. Oft sind das sog. „Domain Grabber“, die ihr Geld damit verdienen, dass sie gute Namen „besetzen“ und sie dann weiterverkaufen. Eine gute Domain kann durchaus 1.000 € und mehr kosten. Sehr gute Namen bewegen sich im sechsstelligen Bereich.
- Finden Sie einen klaren und verständlichen Domainnamen. Wählen Sie einen Namen, dessen Bedeutung klar ist, damit die Nutzer sofort wissen, was Ihr Unternehmen macht (z. B. autoreifenberlin.de). Sie können natürlich einen nicht sofort eindeutigen Markennamen wie „Amazon“ oder „Google“ wählen, doch eine solche Marke aufzubauen ist enorm aufwändig.
Es gibt eine ganze Reihe von Domain-Registraren, die Domainnamen verkaufen, beispielsweise Google selbst, Godaddy, Namecheap oder (ein deutscher Anbieter) Strato. Ich persönlich kaufe meistens bei Godaddy, aber das vor allem aus Gewohnheit und, nun ja, Markentreue. Die Preise bewegen sich fast immer in einem ähnlichen Rahmen, etwa 10–18 € pro Jahr.
Um die Verbindung zwischen Domain und Ihrem Webhosting herzustellen, muss die Domain anschließend auf Ihren Server geschaltet werden. Das funktioniert im Grunde immer relativ gleich, eine gute Anleitung finden Sie hier.
Schauen wir uns nun einen Bereich an, der eng mit dem Domainnamen zusammenhängt:
Wie richte ich eine professionelle E-Mail-Adresse ein?
Wenn Sie ein Unternehmen führen, wollen Sie wahrscheinlich keine kostenlose Gmail-Adresse nutzen, denn das wirkt nicht ganz professionell. Eine eigene E-Mail-Adresse unter Ihrem eigenen Domainnamen sieht da schon viel besser aus, beispielsweise kontakt@autoreifenberlin.de. Sie lässt sich auch relativ problemlos einrichten, und zwar folgendermaßen:
- Über Ihren Website-Baukasten oder Ihren Webhosting-Anbieter: einige Webhosting-Anbieter bieten E-Mail-Adressen für Ihre Website ohne zusätzliche Gebühren an (z. B. Hostinger, Webnode und Siteground).
- Über Ihren Domain-Registrar: Godaddy bietet zum Beispiel E-Mail-Adressen für weniger als 12 Euro pro Adresse und Jahr an.
- Über Google: Google Workspace bietet alle Vorteile der G-Suite (z. B. das extrem gut durchdachte Gmail). Es ist eine extrem umfangreiche Lösung, kostet aber 6 Euro pro E-Mail-Adresse. Die meisten Website-Baukästen (Wix, Squarespace, Jimdo usw.) bieten auch eine Integration mit Google Workspace an.
Profi-Tipp
Zoho Workplace ist komplett kostenlos für bis zu 5 E-Mail-Adressen. Die Einrichtung ist ein wenig komplizierter, (E-Mail-Routing im Zusammenhang mit Ihrer Domain) aber auch nicht wirklich aufwendig.
Nun ist die technische Einrichtung abgeschlossen und Sie können sich voll und ganz auf die Erstellung Ihrer Website konzentrieren!
Schritt 4
Struktur Ihrer Website planen
Nun brauchen Sie einen Plan, eine Art Grundriss für Ihre Website. Denn wenn Sie einfach drauflos schreiben und gestalten, brauchen Sie meist deutlich mehr Zeit, um zu einem guten Ergebnis zu kommen.
Da Sie schließlich bereits an Ihrer eigenen Website arbeiten, gibt es Ihr Unternehmen (oder Sie selbst) vermutlich nicht erst seit gestern. Entsprechend haben Sie möglicherweise bereits eine Vorstellung von Ihrer gewünschten Websitestruktur. Ein Blick auf die Websites ähnlicher Unternehmen ist meist auch eine gute Idee.
Stift und Papier sind eine gute Möglichkeit, um diese Struktur visuell darzustellen. Auch eine Mindmap ist eine gute Option, um sich ein Bild davon zu machen (etwa MindNode (für Mac), XMind (für Windows) oder MindMup (online im Browser).

Websitestruktur im kostenlosen Mindmap-Tool MindNode
Anhand der Elemente dieser Mindmap können Sie später die Navigation Ihrer Website aufbauen.
Tipps für die Planung Ihrer Website:
- Werfen Sie einen Blick auf andere gestalterisch und inhaltlich interessante Websites. Notieren Sie, was Ihnen gefällt und was nicht.
- Sobald Sie einen ersten Entwurf für Ihre Website haben, fragen Sie Kollegen, Freunde und Bekannte, auf deren Meinung Sie vertrauen. So erhalten Sie wahrscheinlich guten und wichtigen Input, den Sie in Ihre Website aufnehmen können.
- Erstellen Sie eine Liste (z. B. in Google Sheets) mit allen Seiten, die Ihre Homepage haben soll. Notieren Sie für diese Seiten jeweils den Titel, die Art der Inhalte, die Schlüsselwörter und das Ziel der Seite.
- Wenn Sie ein wenig vorausdenken möchten und Ihre Position in den Suchmaschinen bereits im Blick haben, ist das ein guter Zeitpunkt, um das Haupt-Keyword für jede dieser Seiten festzulegen und es in die Liste aus Punkt 3 einzufügen. SEO ist ein großes Thema und eine gute Ressource dazu finden Sie in diesem SEO-Leitfaden.
Behalten Sie im Hinterkopf, dass das Navigationsmenü ein wichtiges Element Ihrer Website ist, mit dem Ihre Besucher von einer Seite zur anderen gelangen können. Achten Sie darauf, dass dort alles logisch und intuitiv geordnet und strukturiert ist. Idealerweise sollten Sie gängige Seitennamen verwenden, bei denen jeder sofort weiß, was auf dieser Seite zu finden ist, beispielsweise „Über uns“, „Kontakt“ und „Dienstleistungen“.
Auf keinen Fall sollten Sie das Navigationsmenü zu abstrakt halten. Auch wenn das auf den ersten Blick origineller und interessanter wirkt, kann es dennoch die User Experience ruinieren. Der Screenshot von der ZARA-Homepage unten veranschaulicht das ganz gut: Das Design ist super, aber wo zur Hölle ist die Navigation?

Homepage der Modemarke Zara
Gängige Unterseiten, die die meisten Websites aufweisen, sind beispielsweise:
- Eine „Über uns“-Seite über das Unternehmen und seine Geschichte
- Eine (oder mehrere) Seite(n), auf denen die jeweiligen Produkte und Dienstleistungen des Unternehmens präsentiert werden
- Eine Kontaktseite (z. B. mit Formular und Social-Media-Links)
- Ein Blog mit informativen und nützlichen Artikeln für Ihre Kunden
- Ein FAQ oder Glossar
Profi-Tipp
Wenn Sie mit einem Designer zusammenarbeiten, dann fragen Sie ihn oder sie nach Anregungen – er oder sie wird mit Sicherheit gute Ideen für Ihre Inhalte haben, auf die Sie noch nicht gekommen sind.
Schritt 5
Design anpassen
Sowohl bei Website-Baukästen wie Wix als auch unter WordPress und in anderen CMS wird das Design meist auf einem sog. „Theme“ aufgebaut, also auf einer Vorlage, die die Grundstruktur für das Design bildet (Typographie, Menüaufbau, Abstände und visueller Rhythmus etc.). In Baukästen sind diese Themes im Allgemeinen nach Kategorien geordnet (Shops, Mode, Agenturen, Portfolios, Blogs usw.). In WordPress gibt es Plugins wie z. B. StarterTemplates, die viele vorgefertigte Blöcke und komplette Seiten bieten, die Sie für Ihr Projekt verwenden können.
Wenn Sie nichts wirklich Ausgefallenes für Ihre Seite möchten, dann reichen diese Vorlagen meist komplett aus (auch wenn sie einander oft relativ ähnlich sehen). Nach der Auswahl des Themes und der Vorlage sollten Sie noch einige Anpassungen vornehmen und anschließend die Grundstruktur etablieren:
- Legen Sie ein geeignetes Farbschema fest (Primär- und Sekundärfarbe, Farben von Schaltflächen, Links etc. – auf unserer Website haben wir einen Artikel über das Erstellen von Farbpaletten)
- Legen Sie die Typographie fest (Schriftarten und -größen für Überschriften und Text)
- Legen Sie die Seiten fest, die Sie in Schritt 4 geplant haben

Wenn Sie sich entschieden haben, die Website selbst zu programmieren, müssen Sie Ihr Design selbst entwerfen oder einen Designer beauftragen und dann das HTML/CSS/PHP erstellen. Diese Methode eignet sich jedoch eher für Unternehmen oder Personen, die eine wirklich maßgeschneiderte Lösung benötigen und über ein entsprechendes Budget (oder viel Zeit) verfügen.
Leitlinien für das Design Ihrer Website
Die Erstellung visueller Webdesigns ist keine leichte Aufgabe, und oft geht es eher schief als gut. Gleichzeitig ändern sich Trends und Moden in dem Bereich oft; was in den Achtzigern gut aussah, war gut zwanzig Jahre lang verschrien (und feierte Mitte der 10er Jahre sein Comeback). Genauso ist es auch im Webdesign, nur eben schneller: Was vor fünf Jahren noch gang und gäbe war, gilt mittlerweile als veraltet und wird ggf. sogar im Google-Ranking abgestraft.
Hier sind ein paar Leitlinien, die auf jeden Fall für eine solide Basis sorgen:
- Wählen Sie attraktive und angenehme Farben, die sich gegenseitig ergänzen und farbpsychologisch zu dem passen, was Sie sagen möchten. Zur Erstellung passender Farbschemata gibt es viele Online-Tools, beispielsweise Coolors oder Adobe Color.
- Verwenden Sie eine helle Farbe für den Hintergrund.
- Verwenden Sie nicht zu viele verschiedene Schriftarten: eine für die Überschriften und eine weitere für den Text reichen aus.
- Halten Sie das Design sauber und einfach und lassen Sie genug weißen Raum (sog. „Whitespace“) zwischen den einzelnen Elementen. Die Regeln zur Textlesbarkeit aus der klassischen Typographie gelten ebenso im Webdesign.
- Achten Sie auf einen einheitlichen Stil und ein einheitliches Format. Die Unterschiede zwischen Ihren einzelnen Seiten sollten nicht zu groß sein; es muss sich immer noch wie eine Website anfühlen.
- Ihre Website sollte gut für Mobilgeräte optimiert sein (kein gebrochenes Layout, keine Fehlfunktionen).
- Alles, was Sie an Grafiken und Bildmaterial verwenden, sollte hochwertig und professionell wirken. Laden Sie zum Beispiel keine amateurhaft wirkenden Fotos von sich hoch, denn das ist der Eindruck, der bei Ihren Besuchern bleibt.
Ein Logo für Ihre Website erstellen
Sofern Sie noch kein Logo haben, ist jetzt ein guter Zeitpunkt, eines zu entwickeln, denn Websites ohne Logo wirken ein wenig unvollständig. Auch hier können Sie ein spezialisiertes Tool für das Logo-Design verwenden, beispielsweise Looka, oder aber einen professionellen Designer damit beauftragen.
Gute Grafiken und Bilder
Eine Website, die nur aus Text besteht, wirkt ein wenig langweilig und dröge – und genau aus diesem Grund werden Website-Vorlagen oftmals mit Platzhalterbildern versehen.
Diese sollten Sie natürlich mit Bildmaterial füllen, das zu Ihrem Unternehmen passt; am besten eignen sich dafür Ihre eigenen Bilder und Fotos, Aufnahmen Ihrer Produkte und Dienstleistungen etc. Diese können Sie selbst erstellen, oder Sie holen sich professionelle Hilfe von einem Fotografen oder Illustrator. Wir haben gute Fotografen in unserem Team, die gerne auch bundesweit anreisen. Kontaktieren Sie uns dafür einfach!
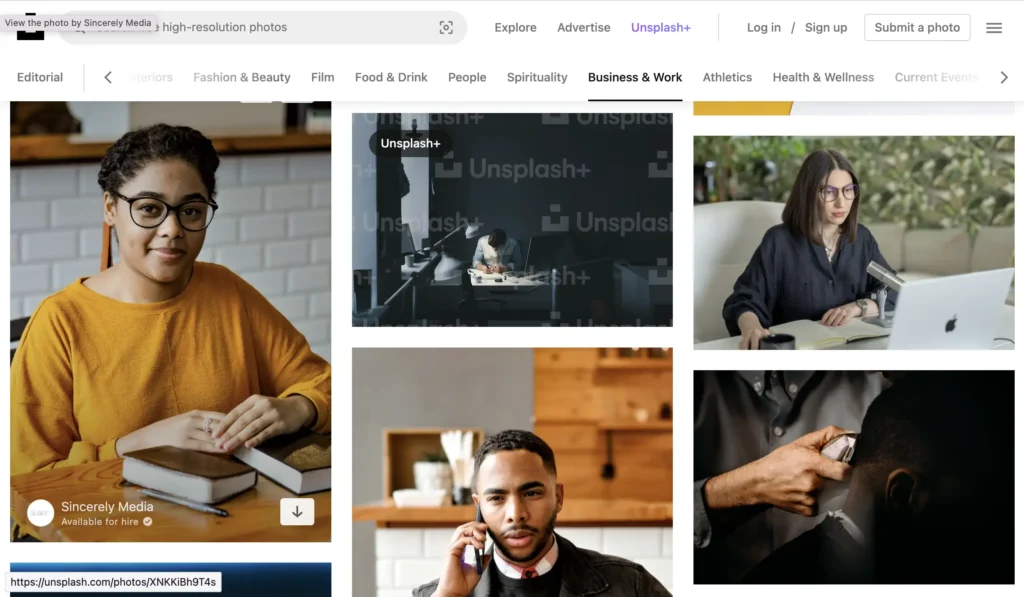
Wenn Sie kein eigenes Material verwenden möchten oder können, gibt es sogenannte Stock-Fotos, also bereits erstelltes professionelles Bildmaterial, das Sie lizenzieren können. Bekannte Anbieter sind etwa Shutterstock oder Getty Images. Für lizenzfreie Bilder können Sie etwa auf Pexels oder Unsplash gehen. So lassen sich Ihrer Website problemlos professionell wirkende Fotos hinzufügen.

Kostenlose und hochwertige Stockfotos finden Sie beispielsweise auf Unsplash.com
Und selbst wenn Ihr Website-Builder oder CMS nicht direkt mit diesen Stockfoto-Anbietern verbunden ist, können Sie diese Websites einfach direkt durchsuchen und die Bilder von dort beziehen.
Darüber hinaus finden Sie professionellere Fotos (ab 1 €) auf vielen anderen Websites wie Depositphotos oder EyeEm. Hier finden Sie weitere kostenlose Stockfoto-Anbieter.
Vergewissern Sie sich, dass Sie die verfügbaren Bildformate kennen: .gif, .jpg und .png sind die wichtigsten Formate. Außerdem sollten Sie die Größe und Qualität des Bildes optimieren. Alles, was Sie zu diesem Thema wissen müssen, finden Sie in diesem Leitfaden für Einsteiger in die Webgrafik.
Bevor Sie Bilder auf Ihre Website hochladen, sollten Sie Dienste wie TinyPNG nutzen, um Ihre Fotos kostenlos zu komprimieren.
Obwohl die Änderungen dabei für das menschliche Auge kaum sichtbar sind, wird Ihre Website dadurch beschleunigt und die Benutzerfreundlichkeit für Ihre Besucher verbessert. Das ist natürlich auch super für Ihre Suchmaschinenplatzierungen!

Screenshot von Adobe Photoshop
Ebenso ist sollten Sie ein Bildbearbeitungsprogramm zur Hand haben, um die Bilder zu bearbeiten und ihre Größe zu ändern. DAS Profi-Tool zur Bildbearbeitung ist Photoshop, aber nicht jeder kann (oder will) es sich leisten.
Gute Alternativen sind beispielsweise Affinity Photo und Acorn, die es schon für einen Bruchteil des Preises gibt und für die kein Abonnement gekauft werden muss.
Außerdem kommen mittlerweile immer mehr Werkzeuge auf, mit denen sich einfach und ohne Photoshop- oder Illustrator-Kenntnisse hervorragende Grafiken erstellen lassen, beispielsweise Stencil, Canva oder Snappa.

Mit Canva lassen sich ohne Fachkenntnisse attraktive Grafiken erstellen
Profi-Tipp
Mit der kostenlosen Version von Canva kommt man oft erstaunlich weit und kann ohne viel Arbeitsaufwand gut aussehende Grafiken erstellen. Probieren Sie es aus!
Schritt 6
Inhalte erstellen und einfügen
Nachdem wir nun das Design festgelegt und optimiert haben, können wir uns endlich daran machen, Ihre Inhalte zu Ihrer brandneuen Website hinzuzufügen.
Das können Sie entweder selbst erledigen, indem Sie Texte und Bilder über den Editor Ihres Baukastens oder über Gutenberg oder Elementor/BeaverBuilder in Ihre Website einfügen. Wenn Sie mit einem Designer arbeiten, geben Sie die Texte/Bilder einfach an ihn oder sie weiter.
Tipps zur Content-Erstellung: Sprechen Sie Ihre Kunden an
Ihre potenziellen Besucher und Kunden müssen im Mittelpunkt Ihrer Content-Strategie stehen.
Daher empfiehlt es sich, einen Tonfall und ein Sprachregister zu wählen, das Ihre Besucher auch wirklich anspricht. Diese haben nämlich vermutlich nicht allzu viel Zeit und werden nicht begeistert sein, wenn Sie sie mit Fachjargon überfordern. Denken Sie dran: Ihre Aufgabe ist es, Ihren Besuchern zu helfen, schnell die Informationen zu finden, die sie brauchen. Hier also ein paar Tipps, um Ihre Inhalte möglichst effektiv zu präsentieren:
- Formulieren Sie klar, einfach und verständlich, ohne viel Schnickschnack. Das ist zum einen zielführend, zum anderen legen Studien nahe, dass die meisten Internetnutzer nicht auf allzu hohem Niveau lesen.
- Formatieren Sie Ihre Seiten so, dass sie sich leicht überfliegen und scannen lassen: Strukturieren Sie Ihre Seiten mit Titel, Überschriften und Stichpunkten, um sie leicht visuell navigierbar zu machen.
- Verwenden Sie kurze Sätze und halten Sie Ihre Absätze nicht allzu lang. Das macht sie besser lesbar.
- Verwenden Sie nummerierte Listen. Noch eine Möglichkeit, die Navigation Ihrer Inhalte zu vereinfachen.
- Gute Typographie: Wie bereits erwähnt, verwenden Sie nicht zu viele verschiedene Schriftarten, -stile und -größen, und halten Sie den Textkörper groß. Idealerweise Schriftgröße 18 px oder gar 20 px.
- Stehen Sie hinter Ihrer Seite: Machen Sie deutlich, wer die Texte verfasst hat, verwenden Sie Ihren Namen und zeigen Sie Fotos von sich. Auch wenn Ihnen das evtl. nicht leicht fällt, erhöht es das Vertrauen Ihrer Besucher enorm (und das Internet ist ein Ort, an dem man sich Vertrauen verdienen muss).
- Weisen Sie ggf. einschlägige Qualifikationen (Abschlüsse, Zertifikationen, Mitgliedschaften etc.) nach.
KI-Tools zur Texterzeugung sind natürlich aktuell ein heißes Thema, beispielsweise ChatGPT. Diese können Sie bei der Erstellung von Inhalten für Ihre Website unterstützen. Dazu müssen Sie nur eine Frage (bzw. genauer: eine Prompt) eingeben, und das Tool generiert Ideen oder schreibt sogar einen Text für Sie. Dadurch lässt sich viel Geld sparen. Allerdings sollten Sie den Output dieser Software unbedingt gründlich überarbeiten, denn er ist inhaltlich oft sehr trivial, stilistisch dröge und faktisch falsch.
Outsourcing der Inhaltserstellung
Wie bei allen Elementen Ihrer Website (Design, Logo usw.) können Sie einen professionellen Texter mit der Erstellung der Texte für Ihre Website beauftragen, wenn das Schreiben nicht Ihr Ding ist.
Der Prozess ist in der Regel recht unkompliziert: Sie teilen dem Texter mit, was genau Sie sich wünschen (meist über eine Vorlage), und sobald er oder sie seinen oder ihren Entwurf abgeschickt hat, können Sie Feedback geben und gegebenenfalls Änderungen anfragen.
Gute Texter lassen sich für den deutschsprachigen Markt beispielsweise über Texterclub, Content.de oder Fiverr finden. Während das englischsprachige Web hier davon profitiert, einen großen Pool an günstigen Textern mit hohem Niveau in Indien und Pakistan zu haben, werden Sie für Texte auf Deutsch jemanden an Bord bringen müssen, der wahrscheinlich in Deutschland lebt – und das ist nicht ganz billig, gerade wenn es gut sein soll.
Was es bei Ihren Website-Inhalten zu vermeiden gilt
- Eine komplizierte Sprache verwenden, nur um klug zu klingen. Das vergräult Ihre Besucher.
- Keinen Call-to-Action haben: Viele Websites lassen sich Aufträge und Kunden entgehen, weil die Besucher nicht wissen, wie sie Kontakt aufnehmen oder eine Transaktion beginnen können. Deswegen sollte das so einfach wie möglich sein. Platzieren Sie gut sichtbare CTAs, Kontaktformulare und Kontaktdaten.
Schritt 7
Ihre Website bewerben
Ihre Website ist vollständig erstellt und veröffentlicht – herzlichen Glückwunsch, das war wirklich viel Arbeit!
Nun können Sie anfangen, sie zu bewerben und zu optimieren, um die Besucherzahlen zu erhöhen und sie benutzerfreundlicher zu gestalten.
- Indexieren Sie Ihre Website bei Google: Registrieren Sie sie bei der Google Search Console, damit Google weiß, dass sie existiert und sie ggf. seinen Nutzern anzeigen kann.
- Optimieren Sie Ihre Website für Suchmaschinen: Besucher von Suchmaschinen sind super, denn sie kosten nichts! Dafür muss Ihre Website allerdings relevant genug sein, damit Google sie weit vorne präsentiert. Viele Aspekte der Optimierung sind relativ einfach und ohne viel Aufwand umzusetzen. Einen guten Einstieg bietet beispielsweise dieser Artikel für Anfänger von Ahrefs.
- Analysieren Sie Ihren Traffic: Jegliche Initiativen zur Suchmaschinenpositionierung sind zum Scheitern verurteilt, wenn Sie nicht im Auge behalten, was Ihre Besucher anschließend auf Ihrer Website machen. So können Sie ermitteln, was genau funktioniert und was nicht. Das gängigste Analysetool, Google Analytics, ist komplett kostenlos.
- Überlegen Sie, Online-Anzeigen zu schalten: Das ist zwar nicht ganz billig, bringt aber rasch potenzielle Kunden auf Ihre Website und amortisiert sich entsprechend schnell. Anzeigen lassen sich etwa auf Google, Facebook und Instagram schalten.
- Social Media: Legen Sie Profile in den wichtigsten Netzwerken an (z. B. Facebook, Instagram, LinkedIn, Twitter usw.), damit Ihre Zielgruppe einfach mit Ihnen in Kontakt treten kann. Außerdem erhöht das Ihre Markensichtbarkeit im Internet.
- Arbeiten Sie weiter an ihrer Website: Websites sind keine Bücher – auch nach der Veröffentlichung kann man Änderungen vornehmen und sie weiter verbessern. Stellen Sie sicher, dass Sie neue und relevante Inhalte erstellen, wenn Sie die Gelegenheit dazu haben, und dass Sie die Website ständig aktualisieren.
Profi-Tipp
Wenn Sie die Kundengewinnung über das Internet interessiert und Sie mehr Kunden bewältigen können (also genug Mitarbeiter, Ressourcen etc. haben), werfen Sie einen Blick auf SEO als mögliche Geschäftsstrategie. Es ist zwar eine langfristige und oftmals teure Investition, aber wenn man es richtig macht, hat man anschließend einen konstanten Strom an Besuchern, die potenziell zu Kunden werden können. Ich persönlich bin leicht besessen von dem Thema, weil es mir in meinem Hauptberuf als technischer Übersetzer enorm viel gebracht hat.
Zum Schluss:
Ein kurzes Fazit
Ihren eigenen Webauftritt zu erstellen ist ein großes Unterfangen, aber meist auch kein Riesenprojekt. Mit der richtigen Plattform, den richtigen Tools und etwas Arbeit ist es definitiv machbar. Und es ist eine gute Investition für die Zukunft, denn Ihre Website erhöht nicht nur Ihre Markenbekanntheit, sondern bringt Ihnen auch potenzielle neue Kunden und Kontakte.
Falls Sie Fragen haben oder Unterstützung benötigen, kontaktieren Sie uns. Wir helfen Ihnen gerne weiter!